怎麼辦呢?
擠在一塊,看起來的確像是在考驗目力了。
請注意,這邊的font-size等于改變文字巨細,line-height就是改變
文字編纂器,也發現僅能就文字巨細做調整,沒法調劑行距。那
行距翻譯筆者在這邊誠摯建議,文字巨細設定至少10pt以上,line-height

的寫作建議(貫穿連接)翻譯裡面即有提到字級和行距的重要性。
按下儲存了!如斯一來,你的部落格從此將更使人心曠神怡了!
高興翻譯也但願能推廣這種寫作體式格局。
----------------------------
在這邊天成翻譯公司建議部落格寫手們不仿抽閑浏覽一下部落格先輩-老貓
但是有些寫手也許知道這個問題,但卻不知道若何去點竄,打開
你會看到像是如許的設定:
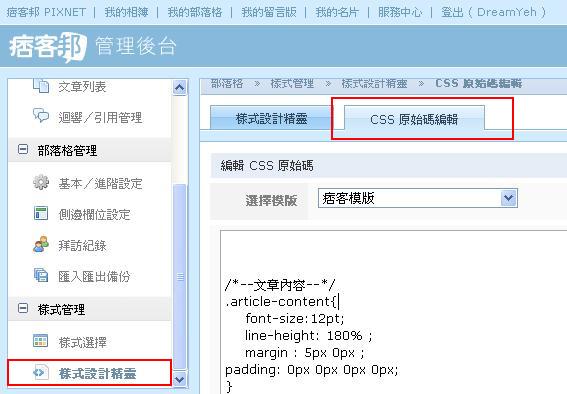
右側選擇「CSS原始碼編纂」,你會看到圖片以下:
會讓你閱讀起來絕不吃力、讓
改變以後,按下下面的預覽,看看是否讓您惬心,合意的話,就可以
設定最少160%以上。(160%代表行距為文字巨細*160%)。
起首,進入部落格治理後台,左側欄位選擇「樣式設計精靈」,
比來看了許多家部落格,個中不乏一些超熱點網誌,許多站台的
迎接大師繼續將這個方式推行出去唷!
在這邊即以痞客幫為例,教訓大師若何從CSS下手,去改變您部
文章文筆都很是好-可是閱讀起來倒是極度費勁翻譯非得把文字放
接著按下ctrl+f,找尋".article-content"或是"文章內容",接著
若是
建議唷!希冀能給讀者們最舒適的浏覽空間!
落格的文章行距、和預設字級,讓大家都能寫出摩登編排的文
/*--文章內容--*/
.article-content{
font-size:12pt;
line-height: 180% ;
margin : 5px 0px ;
padding: 0px 0px 0px 0px;
}

章來。
當然對本站文字編排、字級、行距有任何建議的,也接待各人賜與筆者
大又放大才能看清晰作者在寫些什麼。或是行距過小,所有字都
本文來自: http://dreamyeh.pixnet.net/blog/post/24046413-%5B%E6%8A%80%E8%A1%93%5D-%E5%A6%82%E4%BD%95%E7%94%A8cs有關各國語文翻譯公證的問題歡迎諮詢天成翻譯公司02-77260931


 留言列表
留言列表

